
This page deals with a number of more advanced, but still very common, features of HTML.
HTML provides a number of ways to modify how text is displayed that are useful in preparing various kinds of document.
The tags <blockquote>...</blockquote> enclose text that will be presented with wider margins, and as a separate paragraph or group of paragraphs, in the way that extensive quotations are presented.
The tags <ul>...</ul> and <ol>...</ol> both enclose lists. In the first case, what is called an unordered list has its items set off by bullets; in the second case, the items are numbered.
Lists may be nested, and that will cause indentation to take place, allowing outline structures to be constructed.
Each entry in the list begins with a <li> tag.
Thus, a list may look like this:
<ul> <li>Introduction <li>Chapter I <ul> <li>The Early Period <li>The Later Period </ul> <li>Appendix </ul>
Here, the indentation in the source code doesn't affect the appearance of the document, and is only present for clarity, although it does mirror the appearance of the indentation that will actually be seen:
(Lists are used in many places on this site: one good example is at mi0615.htm.)
Another kind of list provided by HTML is a list of definitions, which allows one to easily construct dictionary or glossary entries.
A list of definitions appears between <dl>...</dl> tags. Between these tags are words to be defined, preceded by <dt>, and their definitions, preceded by <dd>. Thus, such a list looks like:
<dl> <dt>Decryption<dd>The act of decoding a secret message when you already know how <dt>Cryptanalysis<dd>The attempt to find out how to decode a secret message that you don't know how to decode right away </dl>
and appears in practice as:
(There is only one example of this on my site, at pp0106.htm.)
Note that <li> and <dt> and <dd> have been treated as punctuation marks inside <ul>...</ul> and <dl>...</dl>. These tags may also have closing tags; thus, the text in a list item, instead of merely being preceded by <li>, can be enclosed by <li>...</li>. This is currently recommended practice for compliance with other standards, such as XHTML, SGML, and XML.
The <body> tag in an HTML page can include several attributes. For example, it can look like this:
<body background="design.gif" bgcolor="#0000FF" text="#FFFF00"
link="#FF9900" vlink="#FFFFFF" alink="#66FF33">
What this does is that it specifies that the image design.gif, repeated over and over as necessary, is to form the background for the web page. While waiting for that image to load (or if no image had been specified), the page should have a blue background. (When an image is specified, the intent is that this color should be similar to the main color of the image.)
This is specified by bgcolor="#0000FF", as the six hexadecimal digits following the # represent, in pairs, the red, green, and blue values of the requested background color. These values should normally come from the set
{ 00, 33, 66, 99, CC, FF }
as the 216 possible colors that can be formed from them are known as "internet-safe" colors, because they form the standard palette used by browsers when running in 256-color video mode. (It may also be of interest, when using a paint program, that these values are, in decimal, 0, 51, 102, 153, 204, and 255.)
Since the usual background color is a light color, it is now necessary to change the color of everything else. Hence, the default text color, the default color for links that haven't been seen yet, the default color for links that have been visited (vlink), and the default color for a link that is currently active (perhaps in another window) (alink) are all specified, and specified to be colors that will contrast adequately with a blue background.
In addition to using links to jump to other pages, links can be specified that jump to areas within a page.
Placing <a name="Topic"></a> within a page creates a label named "Topic" at that point on the page; a link such as <a href="#Topic"> within that page, or <a href="page.htm#Topic"> on another page in your site, will cause that page to be displayed, but scrolled down so that the point at which the label is located is at the top of the browser window.
HTML provides a technique which allows you to specify that clicking on part of an image will activate one link, and clicking on another part of the same image will cause the user to jump somewhere else.
First, one defines the image map, with statements like these:
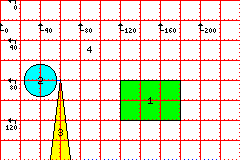
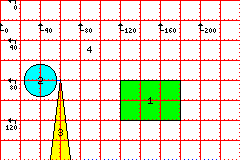
<map name="yourmap"> <area shape=rect coords="120,80,180,120" href="page1.htm"> <area shape=circle coords="40,80,16" href="page2.htm"> <area shape=poly coords="50,159, 60,79, 70,159" href="page3.htm"> <area shape=default href="page4.htm"> </map>
where the x=0, y=0 point is the upper left corner of the map.
Then, one invokes the image map when displaying the image:
<img src="fancy.gif" width=240 height=160 usemap="#yourmap">
Here, one branches:
The areas on the imagemap that would branch to each target are shown in the diagram below:

(An example of this is at main.htm.)